قالب هایی کارآمد برای صفحه گذاری و تبها |
بستن
اطلاعات بیشتر
- ارسال ها: 60
- تشکرهای دریافت شده: 4
7 سال 9 ماه قبل #460
توسط nooshin88
در این مقاله، ما مجموعهای از شش قالب بسیار زیبا و کاربردی از تبها و صفحهبندیها را برای طراحی سایت شما فراهم کردهایم.
این قالبها براساس هیچ فریمورکی طراحی نشدهاند در نتیجه شما به راحتی میتوانید محتوای خود را به آنها اضافه کنید و یا تنها با مقدار اندکی HTML و CSS به راحتی میتوانید این قالبها را شخصیسازی کنید و به شکل دلخواه خود درآورید.
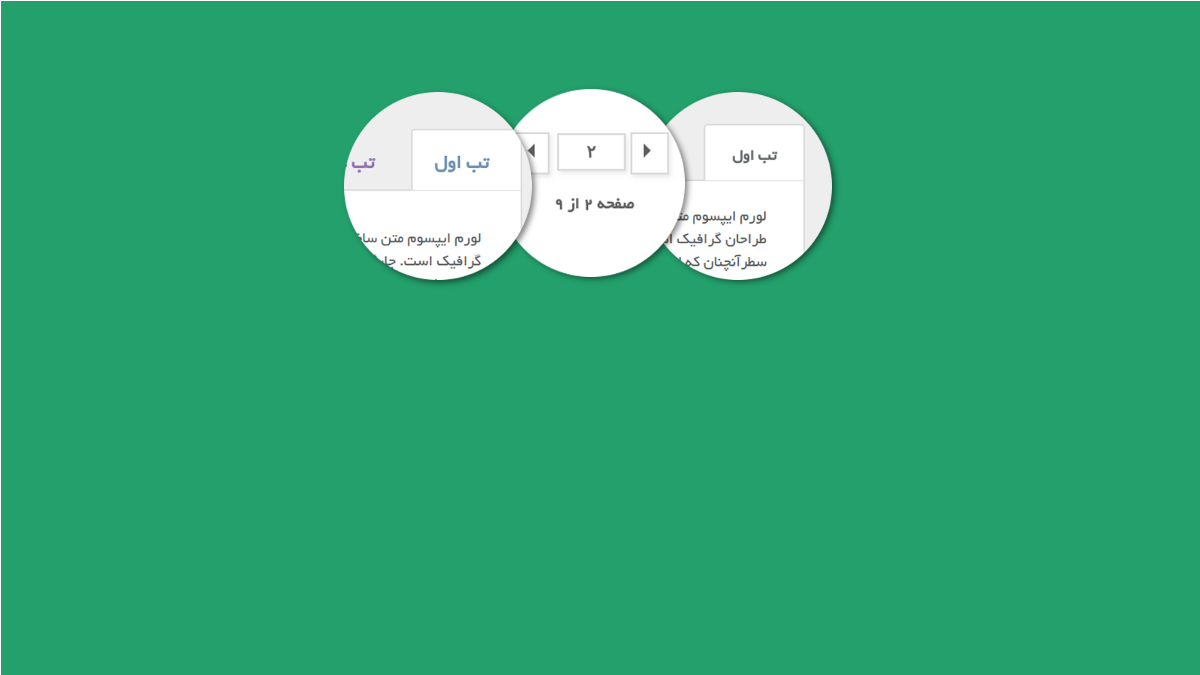
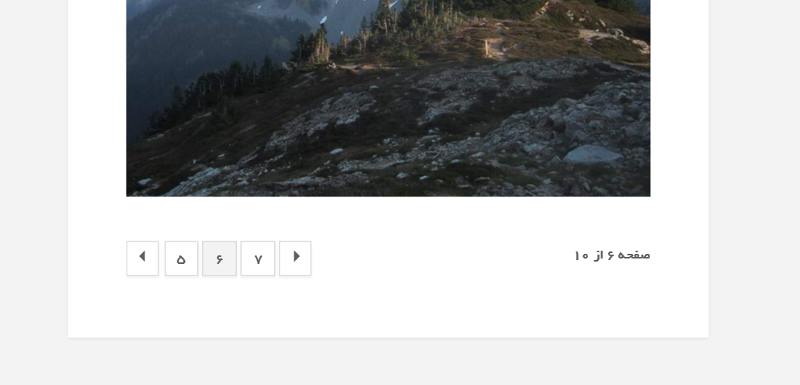
صفحهگذاری
ما با دو طرح بسیار زیبا برای قسمت صفحهگذاری در صفحات وب سایت شما آمدهایم.
یکی از آنها بهگونهای استاندارد طراحی شدهاست که شامل شماره صفحات و دکمههای قبل و بعد میباشد. اما قالب دیگر شامل دکمههای قبل و بعد به همراه یک منوی کشویی جهت نمایش شماره صفحات است.
هردوی این قالبها بسیار ساده و زیبا هستند و شما میتوانید با ظاهر زیبای آنها، زیبایی صفحات خود را دو چندان کنید.
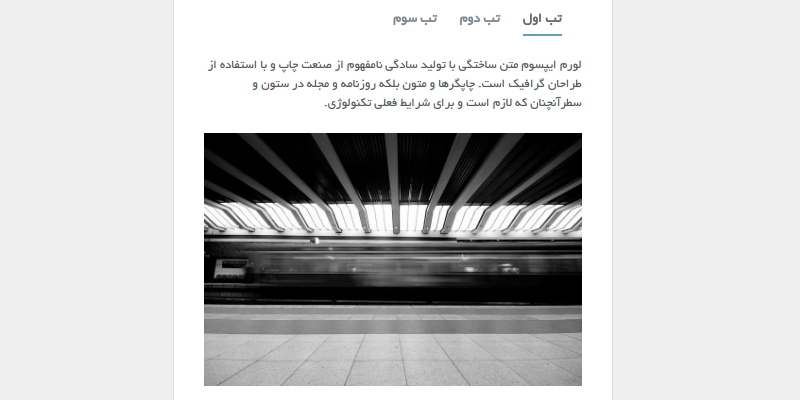
تبها
در اینجا ما زمینهای را برای شما فراهم کردهایم که شما بتوانید بین چهار قالب زیبا، قالب موردپسند خود را انتخاب کنید. برای ما کاملا روشن است ایجاد تبها برای یک طراح سایت در ابتدای طراحی وب سایت میتواند بسیار خستهکننده باشد.
از اینرو ما مقدار اندکی کدJQUEARY به این قالبها اضافه کردهایم تا عملیات جابجایی بین صفحات با کمک این تبها برای شما راحتتر و دلچسبتر باشد.
نحوه استفاده:
برای استفاده از هریک از این قالبها که در دموی فایل قابل نمایش است کافی است مراحل زیر را قدم به قدم اجرا کنید:
فایل فشرده را از روی گزینه دانلود در قسمت پایین مقاله، دانلود کرده و سپس آن را از حالت فشرده دربیاورید.
فایل HTML مربوط به قالب موردنظر خود را باز و کپی کرده و در قسمت <body> پروژه خود قرار دهید.
استایلهای مرتبط با هر قالب در فولدر مجزای CSS گردآوری شدهاند. شما میتوانید با رفتن به آدرس /assets/css به فایل CSS مورد نظر دسترسی پیدا کنید.
محتواهای خود را جایگزین محتوای فراهم شده در قالب کنید و نیز تعداد تبها / دکمهها را با توجه به نیاز خود کم و یا زیاد کنید.
رایگان برای استفاده تجاری
تمامی قالبها کاملا رایگان هستند و میتوانند در پروژههای شخصی و یا تجاری شما بهکار بردهشوند.
دانلود کنید و لذت ببرید.
برای دیدن دمو و دانلود فایل کلیک کنید.
قالبهایی برای صفحه گذاری و تب ها
منبع: طراحی سایت ستروکیت
در این مقاله، ما مجموعهای از شش قالب بسیار زیبا و کاربردی از تبها و صفحهبندیها را برای طراحی سایت شما فراهم کردهایم.
این قالبها براساس هیچ فریمورکی طراحی نشدهاند در نتیجه شما به راحتی میتوانید محتوای خود را به آنها اضافه کنید و یا تنها با مقدار اندکی HTML و CSS به راحتی میتوانید این قالبها را شخصیسازی کنید و به شکل دلخواه خود درآورید.
صفحهگذاری
ما با دو طرح بسیار زیبا برای قسمت صفحهگذاری در صفحات وب سایت شما آمدهایم.
یکی از آنها بهگونهای استاندارد طراحی شدهاست که شامل شماره صفحات و دکمههای قبل و بعد میباشد. اما قالب دیگر شامل دکمههای قبل و بعد به همراه یک منوی کشویی جهت نمایش شماره صفحات است.
هردوی این قالبها بسیار ساده و زیبا هستند و شما میتوانید با ظاهر زیبای آنها، زیبایی صفحات خود را دو چندان کنید.
تبها
در اینجا ما زمینهای را برای شما فراهم کردهایم که شما بتوانید بین چهار قالب زیبا، قالب موردپسند خود را انتخاب کنید. برای ما کاملا روشن است ایجاد تبها برای یک طراح سایت در ابتدای طراحی وب سایت میتواند بسیار خستهکننده باشد.
از اینرو ما مقدار اندکی کدJQUEARY به این قالبها اضافه کردهایم تا عملیات جابجایی بین صفحات با کمک این تبها برای شما راحتتر و دلچسبتر باشد.
نحوه استفاده:
برای استفاده از هریک از این قالبها که در دموی فایل قابل نمایش است کافی است مراحل زیر را قدم به قدم اجرا کنید:
فایل فشرده را از روی گزینه دانلود در قسمت پایین مقاله، دانلود کرده و سپس آن را از حالت فشرده دربیاورید.
فایل HTML مربوط به قالب موردنظر خود را باز و کپی کرده و در قسمت <body> پروژه خود قرار دهید.
استایلهای مرتبط با هر قالب در فولدر مجزای CSS گردآوری شدهاند. شما میتوانید با رفتن به آدرس /assets/css به فایل CSS مورد نظر دسترسی پیدا کنید.
محتواهای خود را جایگزین محتوای فراهم شده در قالب کنید و نیز تعداد تبها / دکمهها را با توجه به نیاز خود کم و یا زیاد کنید.
رایگان برای استفاده تجاری
تمامی قالبها کاملا رایگان هستند و میتوانند در پروژههای شخصی و یا تجاری شما بهکار بردهشوند.
دانلود کنید و لذت ببرید.
برای دیدن دمو و دانلود فایل کلیک کنید.
قالبهایی برای صفحه گذاری و تب ها
منبع: طراحی سایت ستروکیت
لطفاً ورود یا ايجاد حساب كاربری برای پیوستن به بحث.
مدیران انجمن: developzoom