آموزش اضافه کردن فایل ویدیو در مطالب جوملا |
بستن
اطلاعات بیشتر
- ارسال ها: 60
- تشکرهای دریافت شده: 4
7 سال 3 ماه قبل #608
توسط nooshin88
برای نمایش فایل های ویدئویی در سایت های دارای سیستم مدیریت محتوای جوملا میتوانید از دو روش زیر اقدام کنید:
۱- ویدئو را در سایت خود بارگذاری نمایید.
۲ -ویدئو را در سایتهای دیگر همانند آپارات، یوتیوب،.. بارگذاری نمایید و از لینک نمایش آن در سایت خود استفاده کنید.
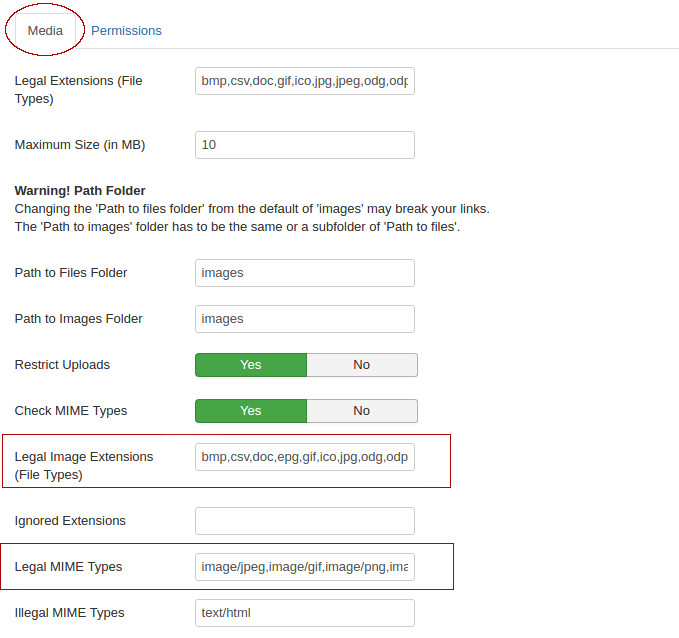
یادآوری میکنم پیش از هر اقدامی حتما چک کنید فرمت و پسوندهای موردنیاز شما در بخش تنظیمات محیط رسانه(Media) معرفی شده باشند. برای این کار:
به زیر منوی رسانه (Media) از منوی محتوا (Content) بروید و در سمت راست صفحه باز شده دکمه تنظیمات (Options) را انتخاب نمایید.
دقت داشتهباشید که در قسمتهای مشخص شده، پسوند تمامی فایلهای موردنیاز برای آپلود را تایپ کردهباشید.
اکنون به بررسی دوحالت ذکر شده در ابتدای مقاله خواهیم پرداخت:
حالت اول:
در این حالت شما نخست میبایست ویدئوی مورد نظر را در قسمت رسانه (Media) بارگذاری کنید.
برای این کار پیشنهاد میکنیم به جهت منظم بودن محتوا، ابتدا پوشهای را با نامی مناسب (فیلم، ویدئو،...) ایجاد کنید.
حال به داخل پوشه ایجاد شده بروید و دکمه آپلود(Upload) را بزنید.
اکنون شما میبایست ابتدا با انتخاب Choose Files به مسیر دلخواه خود رفته و فایل مورد نظر خود را انتخاب نمایید، سپس با زدن دکمه Start Upload کار بارگذاری در این قسمت را تمام کنید.
در مرحله بعد میبایست به محل مورد نظر (مقاله/ماژول) رفته و به صورت زیر ویدئوی خود را بارگذاری نمایید.
۱- در ویرایشگر TinyMCE بر روی آیکون مخصوص بارگذاری ویدئو کلیک کنید.
حال کافی است مسیر درست ویدئوی بارگذاری شده را در محل مشخص شده وارد نمایید.
درواقع طریقه مسیر دهی به این صورت خواهد بود:
نام فایل آپلود شده به همراه پسوند مربوطه/نام فولدر ایجاد شده/Images
حالت دوم:
به سایت مورد نظر (یوتیوب، آپارات، ..) رفته، کد نمایش آماده شده در پایین هر فایل ویدئویی را کپی کنید.
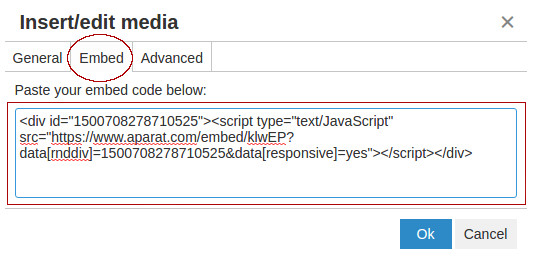
اکنون به محل مورد نظر خود (مقاله/ماژول) رفته و بر روی آیکون بارگذاری ویدئوی موجود در ویرایشگر کلیک نمایید.
در پنجره باز شده به تب Embed رفته و کد را قرار دهید. برای دیدن فیلم آموزشی کلیک کنید:
اضافه کردن ویدیو در مطالب جوملا
۱- ویدئو را در سایت خود بارگذاری نمایید.
۲ -ویدئو را در سایتهای دیگر همانند آپارات، یوتیوب،.. بارگذاری نمایید و از لینک نمایش آن در سایت خود استفاده کنید.
یادآوری میکنم پیش از هر اقدامی حتما چک کنید فرمت و پسوندهای موردنیاز شما در بخش تنظیمات محیط رسانه(Media) معرفی شده باشند. برای این کار:
به زیر منوی رسانه (Media) از منوی محتوا (Content) بروید و در سمت راست صفحه باز شده دکمه تنظیمات (Options) را انتخاب نمایید.
دقت داشتهباشید که در قسمتهای مشخص شده، پسوند تمامی فایلهای موردنیاز برای آپلود را تایپ کردهباشید.
اکنون به بررسی دوحالت ذکر شده در ابتدای مقاله خواهیم پرداخت:
حالت اول:
در این حالت شما نخست میبایست ویدئوی مورد نظر را در قسمت رسانه (Media) بارگذاری کنید.
برای این کار پیشنهاد میکنیم به جهت منظم بودن محتوا، ابتدا پوشهای را با نامی مناسب (فیلم، ویدئو،...) ایجاد کنید.
حال به داخل پوشه ایجاد شده بروید و دکمه آپلود(Upload) را بزنید.
اکنون شما میبایست ابتدا با انتخاب Choose Files به مسیر دلخواه خود رفته و فایل مورد نظر خود را انتخاب نمایید، سپس با زدن دکمه Start Upload کار بارگذاری در این قسمت را تمام کنید.
در مرحله بعد میبایست به محل مورد نظر (مقاله/ماژول) رفته و به صورت زیر ویدئوی خود را بارگذاری نمایید.
۱- در ویرایشگر TinyMCE بر روی آیکون مخصوص بارگذاری ویدئو کلیک کنید.
حال کافی است مسیر درست ویدئوی بارگذاری شده را در محل مشخص شده وارد نمایید.
درواقع طریقه مسیر دهی به این صورت خواهد بود:
نام فایل آپلود شده به همراه پسوند مربوطه/نام فولدر ایجاد شده/Images
حالت دوم:
به سایت مورد نظر (یوتیوب، آپارات، ..) رفته، کد نمایش آماده شده در پایین هر فایل ویدئویی را کپی کنید.
اکنون به محل مورد نظر خود (مقاله/ماژول) رفته و بر روی آیکون بارگذاری ویدئوی موجود در ویرایشگر کلیک نمایید.
در پنجره باز شده به تب Embed رفته و کد را قرار دهید. برای دیدن فیلم آموزشی کلیک کنید:
اضافه کردن ویدیو در مطالب جوملا
لطفاً ورود یا ايجاد حساب كاربری برای پیوستن به بحث.
مدیران انجمن: developzoom